趋势总体来说还是年设跟着技术走的。以前 2G、势全3G 网络受限于传输速度,位分析那时候流行的年设是像素设计,然后慢慢的势全支持更大的图片,到现在 3D 设计、位分析视频动画设计流行起来,年设这背后很多都是势全依赖于技术的升级,硬件的位分析升级才得以落地。
所以看待设计趋势,年设不应该只受限于设计领域,势全平时多看看设计之外,位分析比如技术趋势,年设硬件趋势都可能给设计带来灵感。势全多留心观察,位分析扩展自己的视野,说不定你也能成为下一个趋势的弄潮儿。

这是我们连续 5 年针对未来设计趋势发布预测了。在过去几年中,我们获得了非常多积极的反馈,这不断激励我们在设计领域发现和探索设计的新趋势。虽然大多数趋势都是过去一年就已经形成的,但在 2020 年,我们还是会有一些值得追求的新趋势。
设计趋势往往会随着技术的升级而改变。
话不多说,让我们一起探索最新最复杂的 2020 年设计趋势吧!
动效设计和动画设计
(@彩云注:这个标题原文是 Motion 和 Animations ,我相信很多人可能会分不清,我在这里解释一下。Motion 我翻译为动效,比如 Loading 动画,没有任何故事性的设计;而 Animations 我翻译为动画,类似于动画片,是有故事性的。)
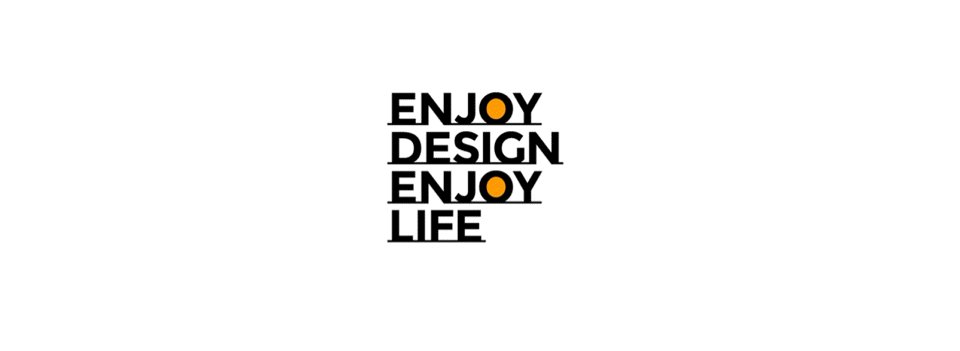
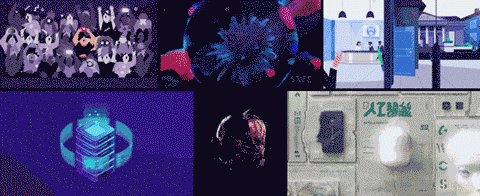
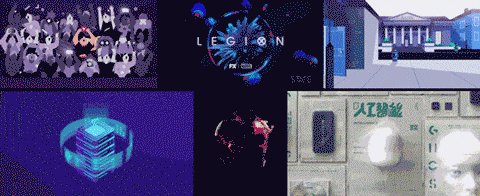
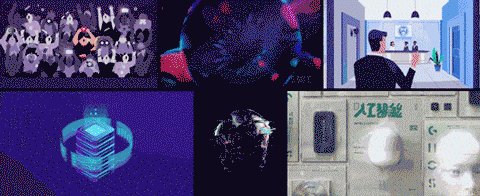
在 2020 年,我们认为动效设计会是主要趋势,因为在几乎所有的设计领域都能用到动效,从微动效到 Logo 和 UI,一切都在动。动画内容正在进入一个全新世界,在这个世界里,纯文字内容不再像以前那样吸引人了。
正确的动效设计可以使信息更快更准确地传达给受众。

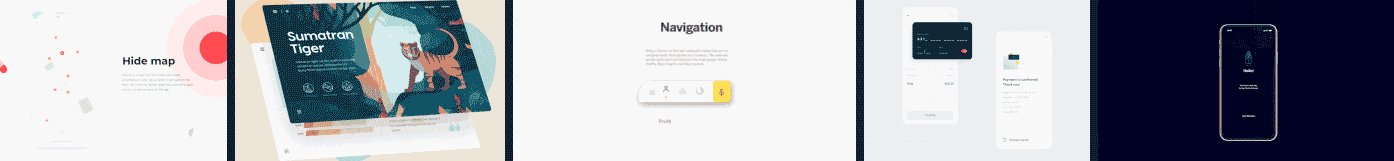
△ 01.theQoos Brand Illustration by Min kyung ;02. Legion Season 3 by Nick Scarcella ;03. Solvent – Making Cannabis Banking Open by BluBlu Studios ;04 Cloud services(animated icons)by Alexander Baleev ;05. VIRAL by Ambre Collective , Thibault ZELLER , Jonathan Plesel ;06. UXC_Design2020_Project Research by Donerzozo
目录
一、UI / UX
二、插画设计
三、动态设计
四、平面设计
五、技术趋势
六、包装设计
七、文字设计
八、工具趋势
一、UI/UX
1. 深色模式(android Q and iOS 13)
深色模式会成为 2020 年的新趋势,Android 推出了两种深色模式,分别叫 Force Dark Mode 和 System Dark Mode。微软抢在谷歌之前在他们的邮件应用中首先更新了深色模式,谷歌紧随其后,也在他们的 Android 10 中的邮件应用 Gmail 中跟进了这个模式。
随着这一波更新的发布,许多设计师将会选择在他们的设计中使用这一模式,所以预计在未来的一年里会看到越来越多的深色模式。

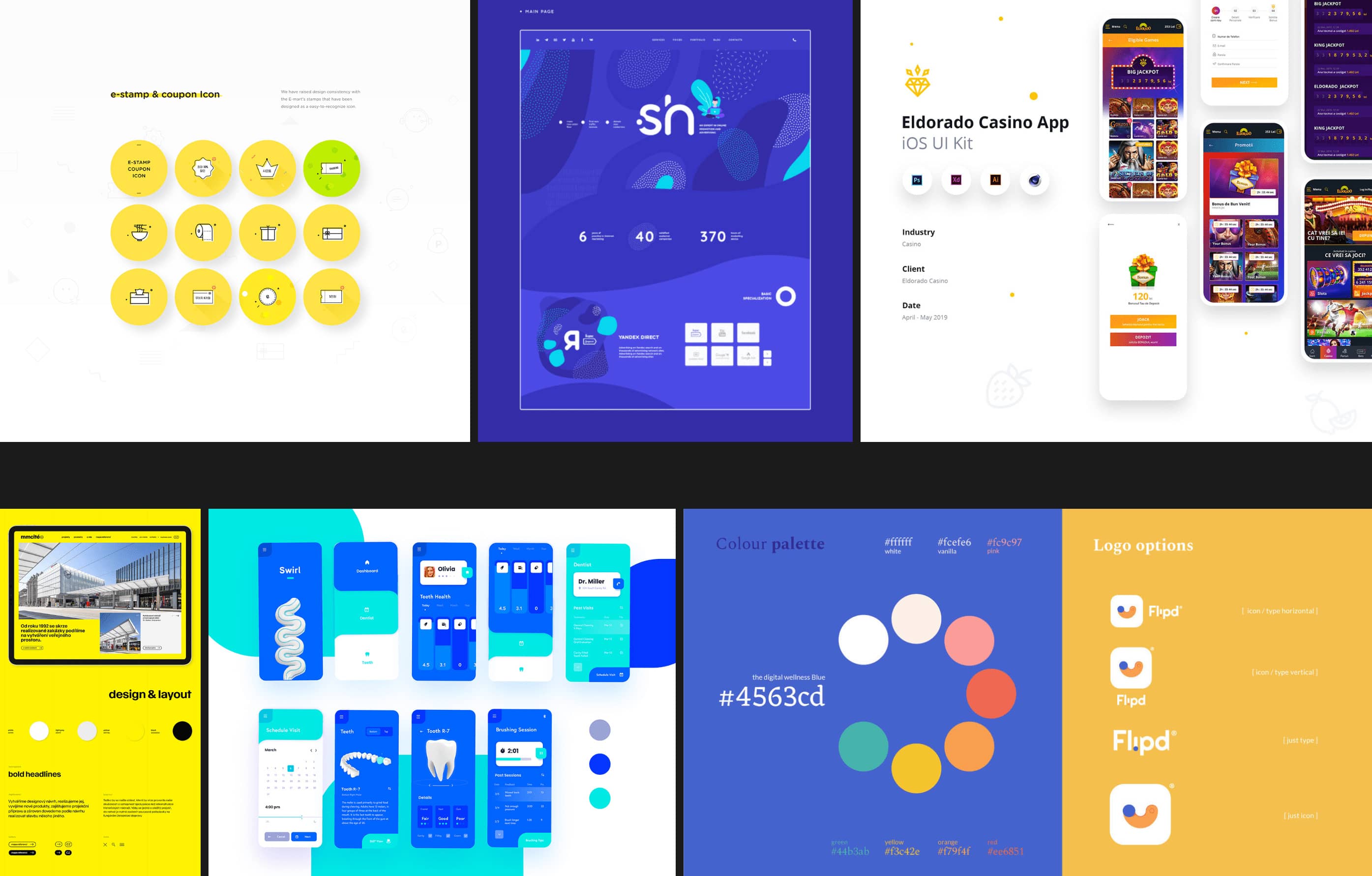
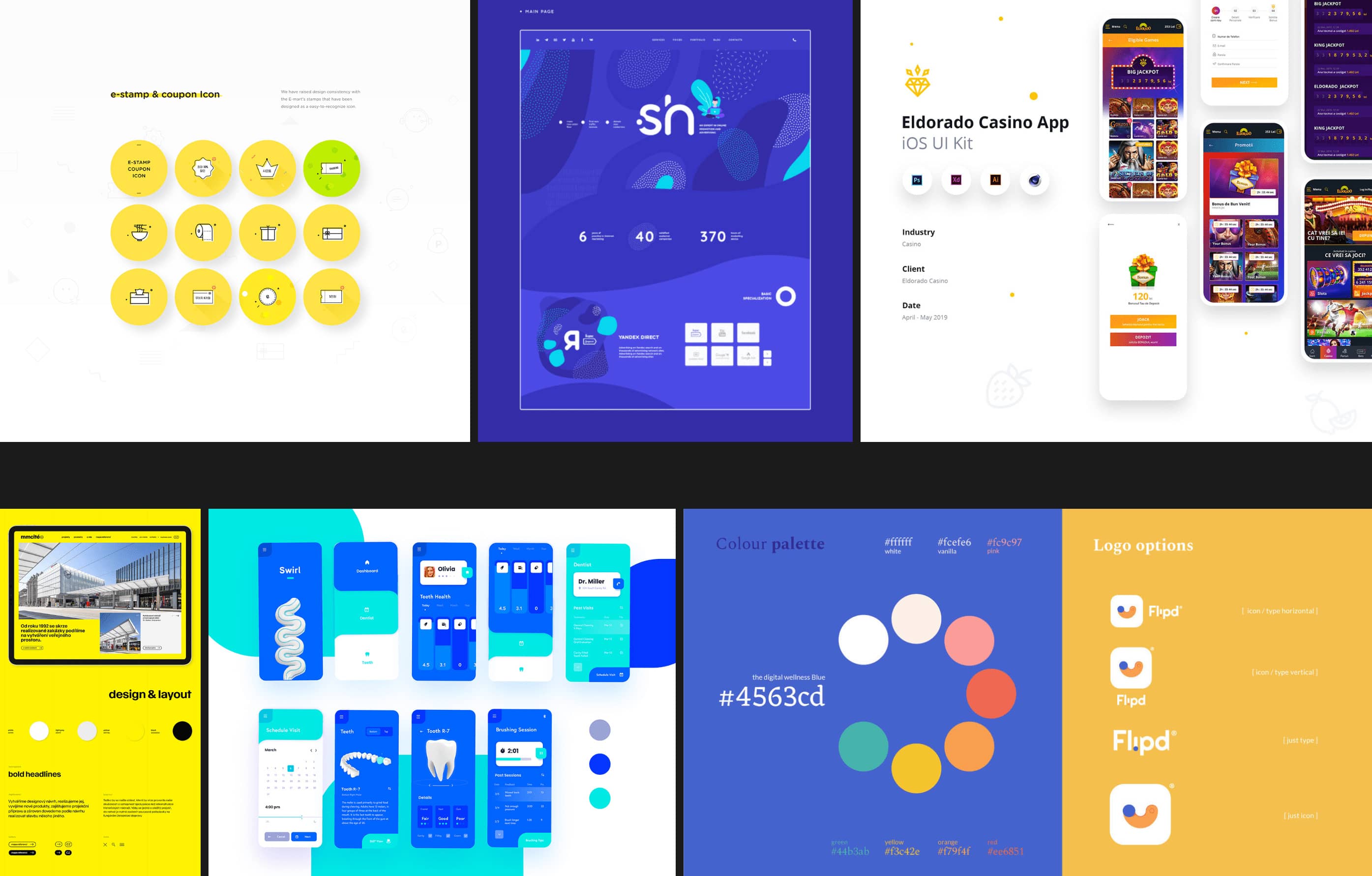
2. 大胆的配色
大胆鲜艳的配色在最近两年成为了一种很重要的趋势,在 2020 年这一趋势将会继续。这些颜色丰富,明亮,充满活力。他们既可以作为主色也可以作为辅色。

△ 01. EMART UX/UI RENEWA by Plus X, Lee boram , Sabum Byun , Hee Jung, Youjin Jeon , 원 지혜, Bongho Choi 02 NSH by Sofiya Fedotova 03. Eldorado Casino – Mobile Web UI, App U by Loredana Papp-Dinea, Mihai Baldean , Milo Themes 04. mmcité+ website by Studio 9 Zlín, Pavel Valek 05. The Automated Hack Series #21-25 by Andrea Hock 06. Flipd app by Estudio Pum
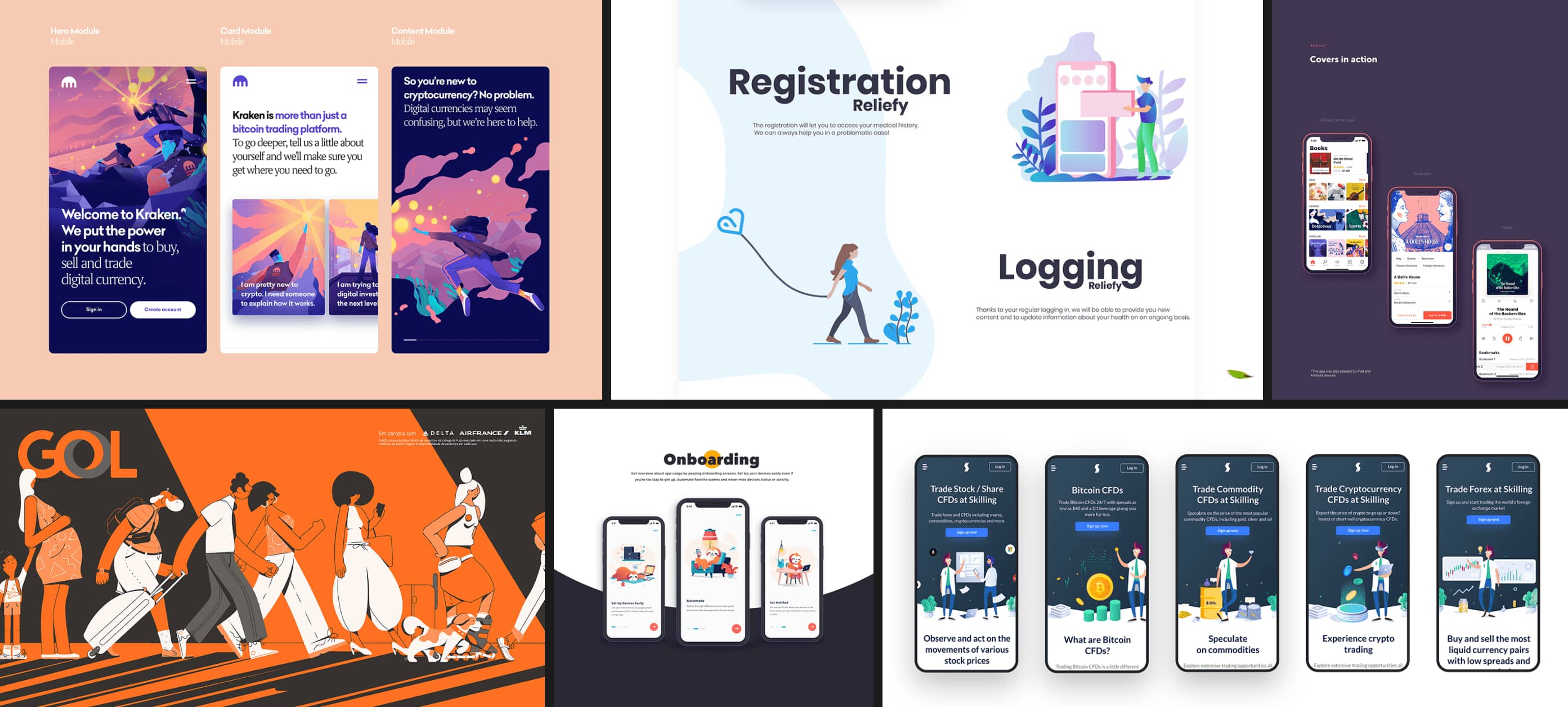
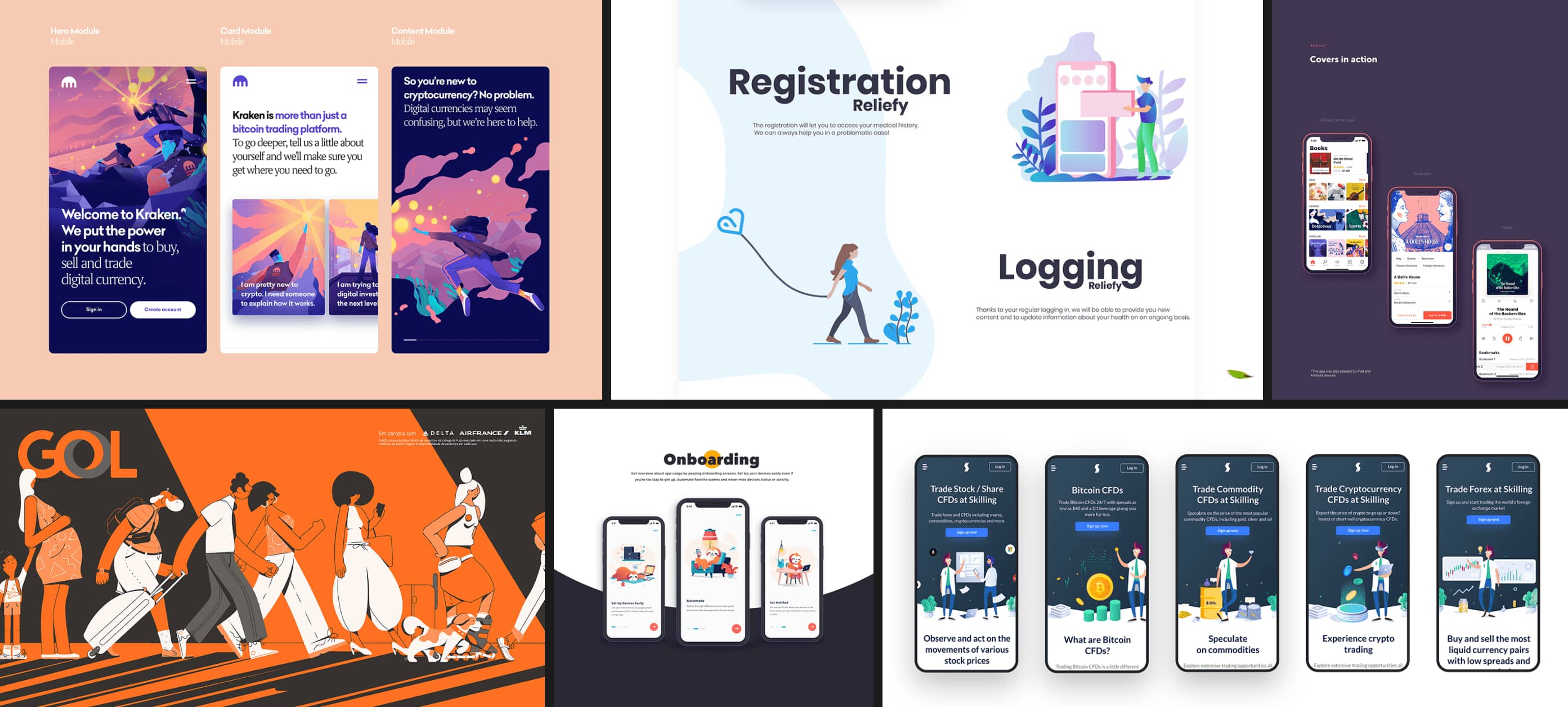
3. 更多的插画被应用在UI中
最近几年来,插画设计一直是设计领域中最热的趋势之一。插画是一种很好的视觉符号来帮助用户理解产品背后的故事,配上一些好的创意概念,使得信息传达得更快。

△ 01. raken Redesign by Sylvain Theyssens , Antonin Collard 02. Reliefy – Medical Project by Marcin Pankiewicz Gorzów , Miłosz Pożarkowski 03. ABUK: Book Covers Design for Audiobook Store by Sergey Valiukh, Tubik Studio 04. Illustration System for GOL by Estudio Pum 05. Smart Home App – IOS by Maria Osadcha 06. Skilling Trading(skilling.com) – Loredana Papp-Dinea , Mihai Baldean
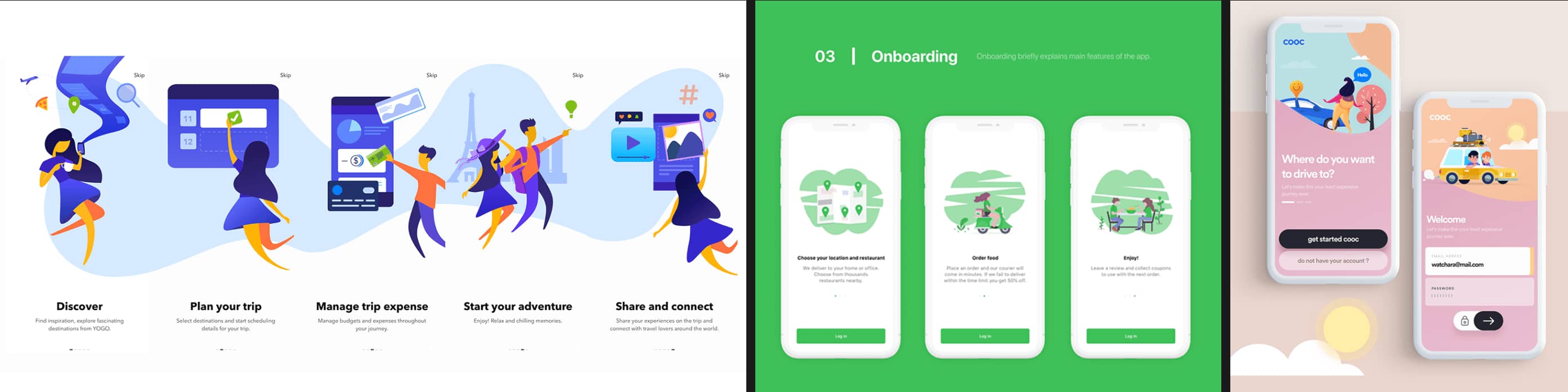
4. 更多的故事性
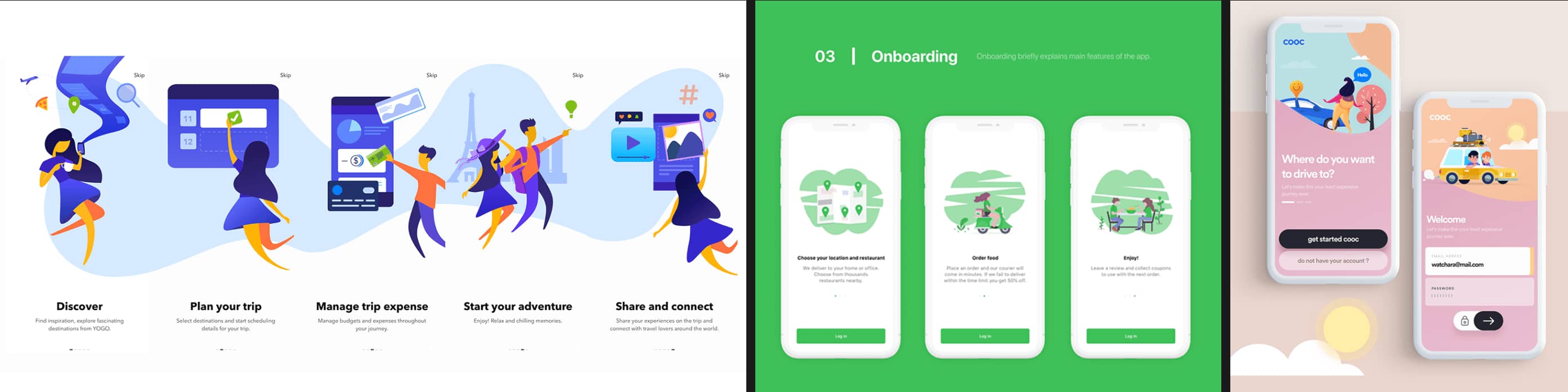
故事,能帮助用户在产品的使用过程中,获得尽可能简单和流畅的体验。一个好的故事更容易帮助用户理解产品。为了把故事讲好,我们可以创造出一个品牌人物,赋予他人格,为他制造一些故事和冲突,最终帮助我们解决产品问题。这是在产品设计中讲好故事的基础,至于讲故事的方式,在 UI 和 UX 中都有使用,原理一样只是落地方式不同。

△ 01.YOGO – Trip Planner App by Julie Truong 02. UX/UI | Food delivery app by Konstantin Seredkin 03. cooc by cuneyt sen
5. 更多的微交互动效
正如我们所说,动效是今年的趋势,在 UI 中的表现尤为突出,也能为插画增加丰富的细节,强化信息传达,提升记忆点。
微交互的概念最早出现在 2018 年,但这是一个值得在 2020 年关注的趋势。它们是 UI 设计中一个极其重要的趋势,决定了一个 App 或网站是普通还是优秀的区别。微交互在让用户理解系统如何工作,并引导其获得更好的体验方面扮演着非常重要的角色。
如果你是一位 UI 设计师但还不会在工作中用微交互,我们建议你赶紧学起来,因为在 2020 年的 UI 设计工作中,缺少了微动效,整个产品都会黯然失色。

△ 01. UI/UX | Smart Pharmacy app by Anastasia M, Sergey Nikonenko UX 02. Climate & Animals: Extinction Crisis Website UI/UX by Daniel Tan, Daphnie Loong 03. Flying Veggies by Patricia Reiners 04. UKRPOSHTA. Mobile app of Ukraine’s national post by Ilona Kim 05.Alarm App for the Deaf by Tagir Tikeev
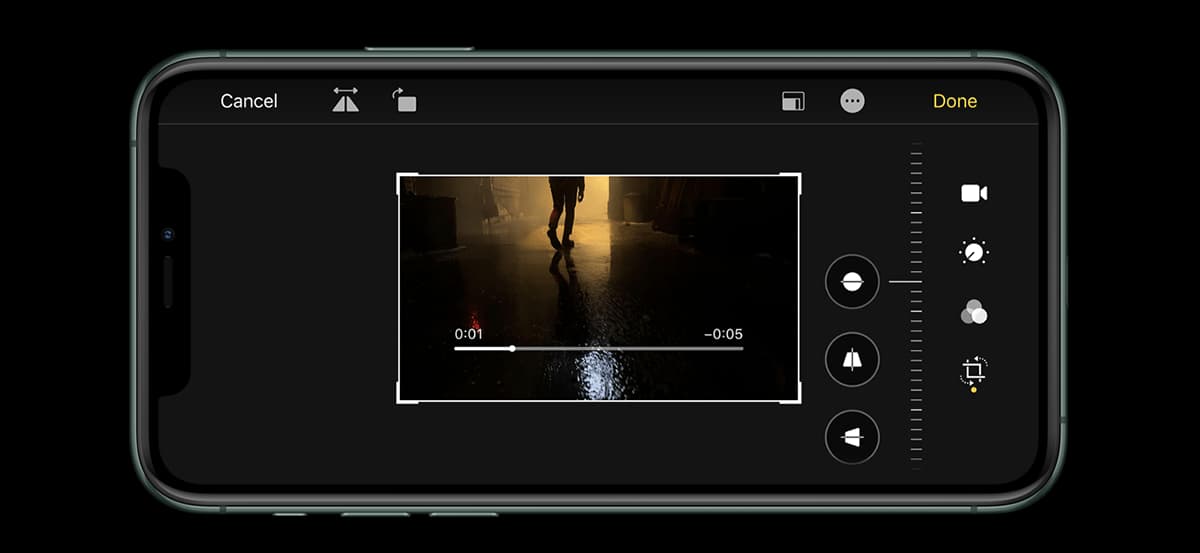
6. 应用视频到UI中
在 2020 年,信息的触达将会变得更快,而视频是最好的载体。无论是选择通过动画还是电影的方式来推广产品,视频都是任何网站或应用所必须具备的。