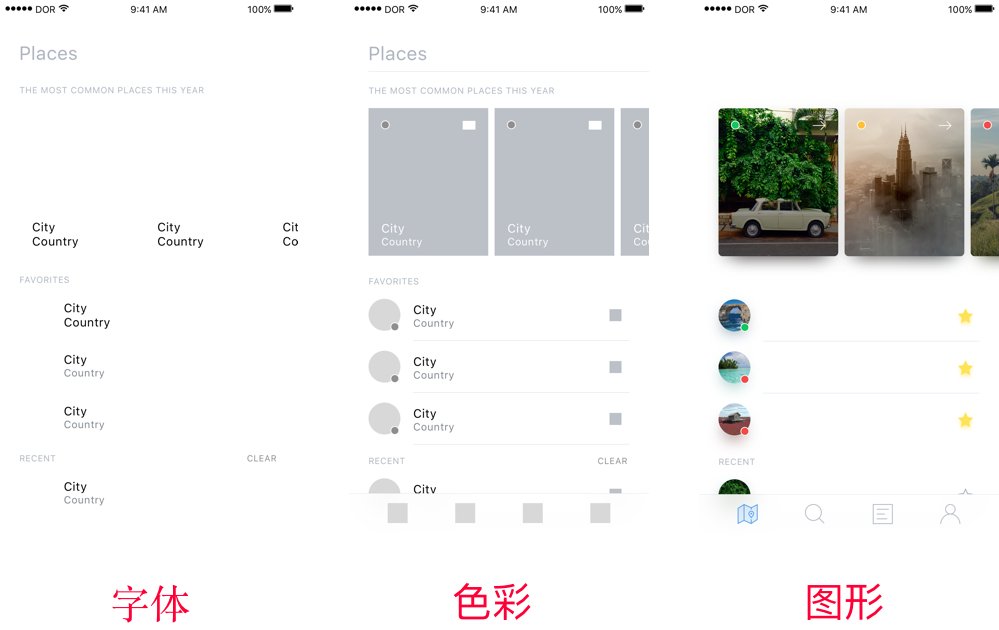
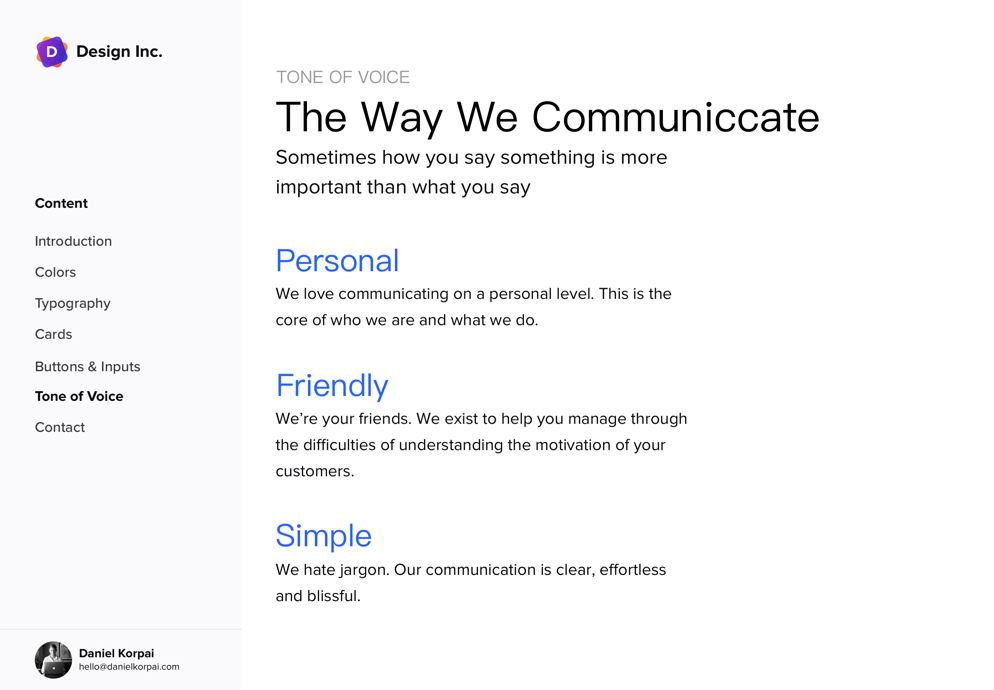
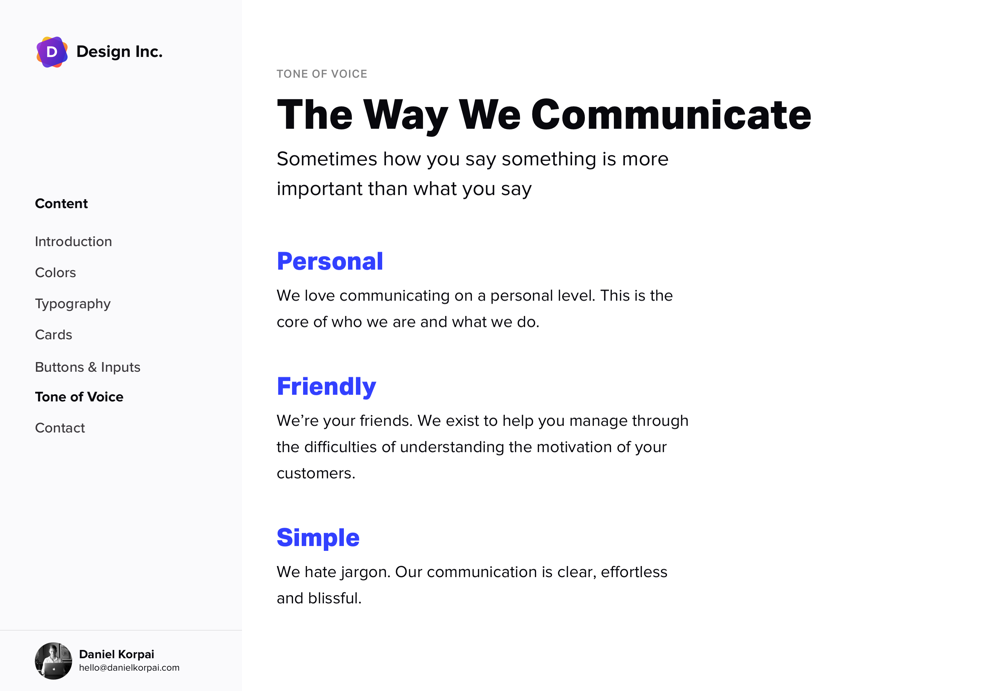
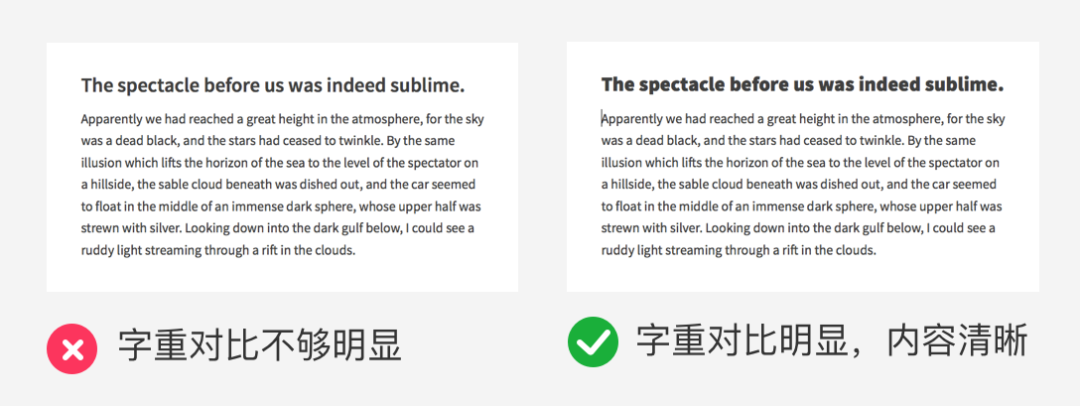
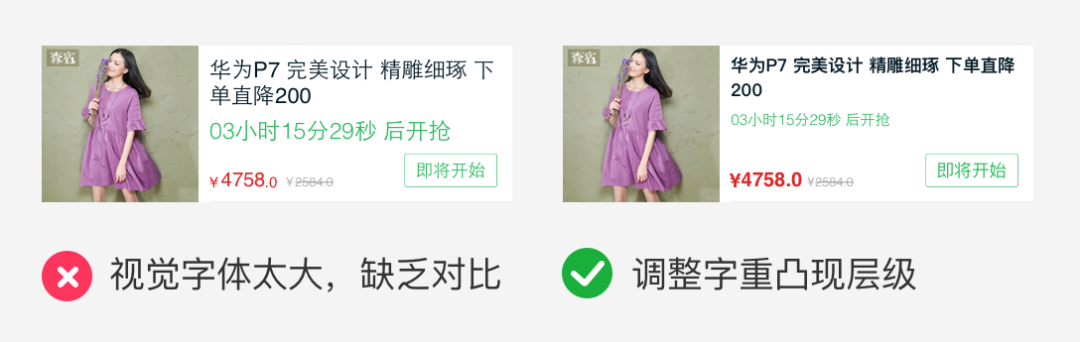
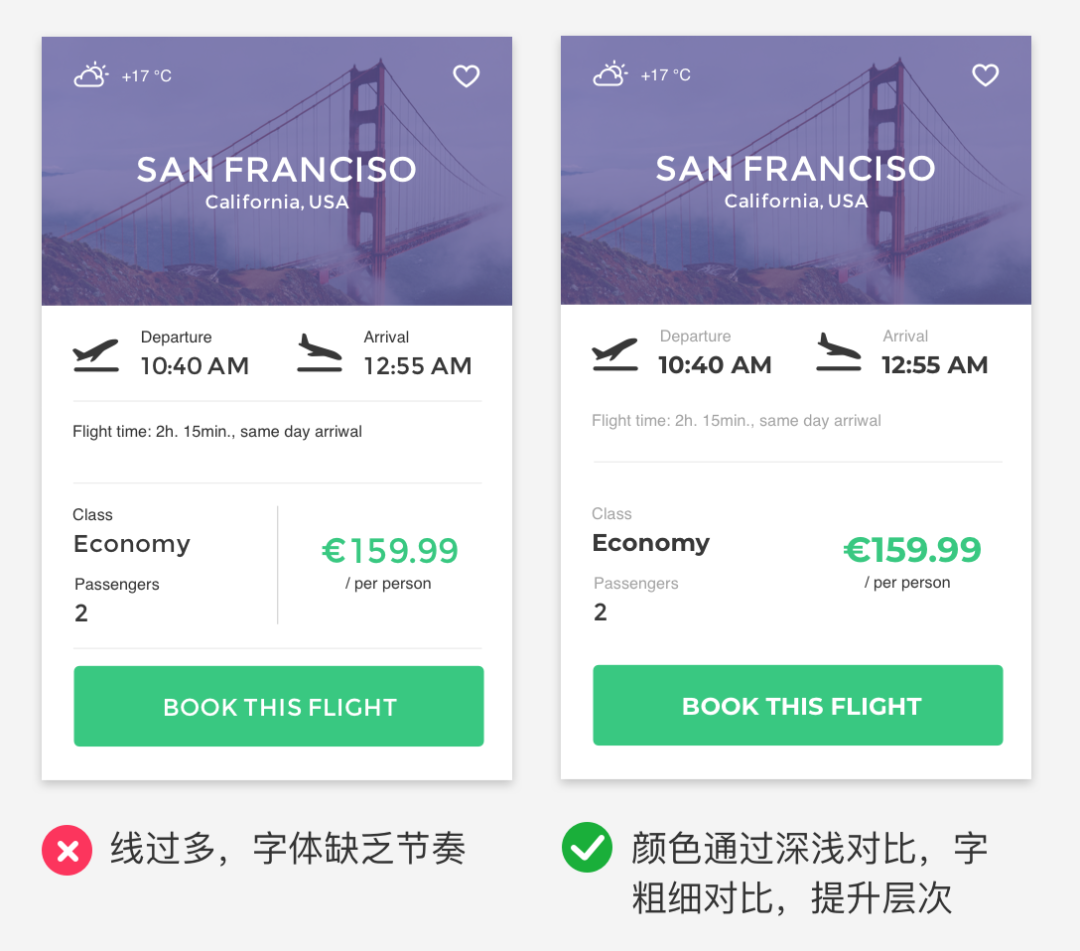
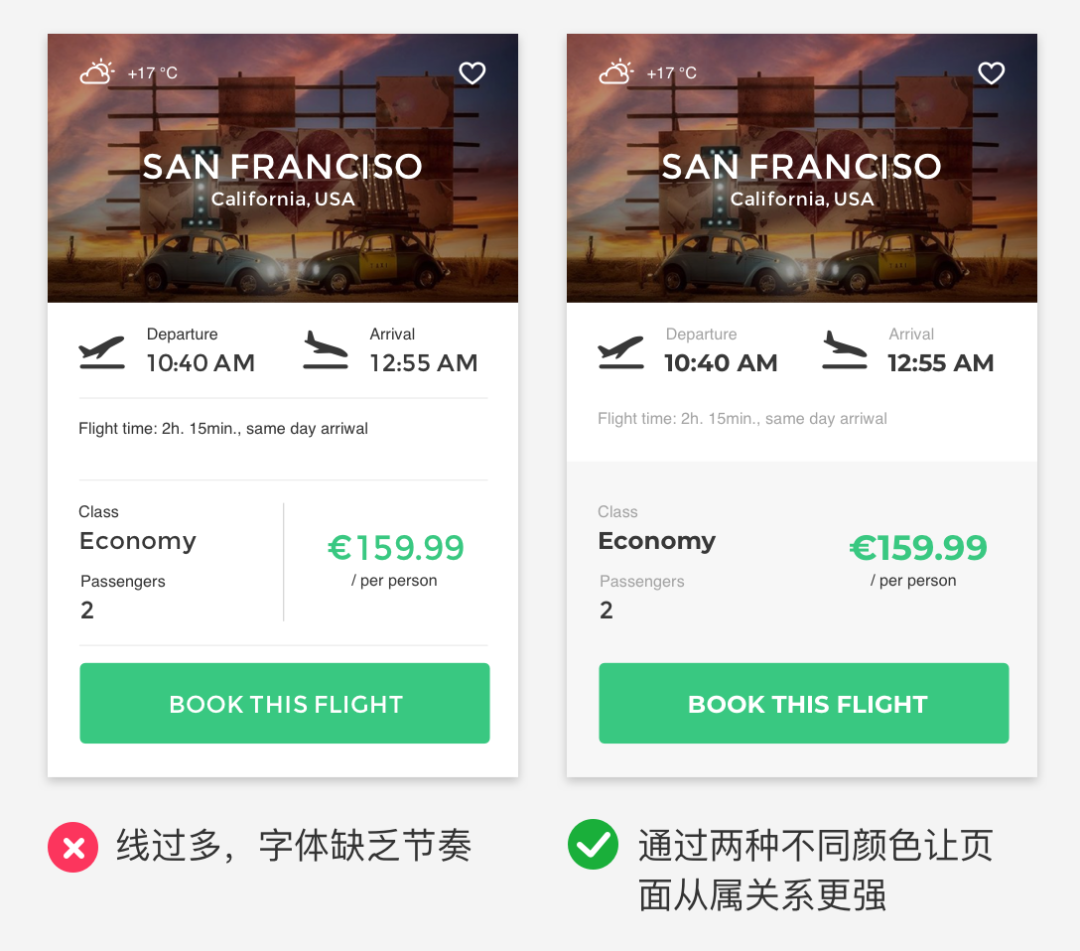
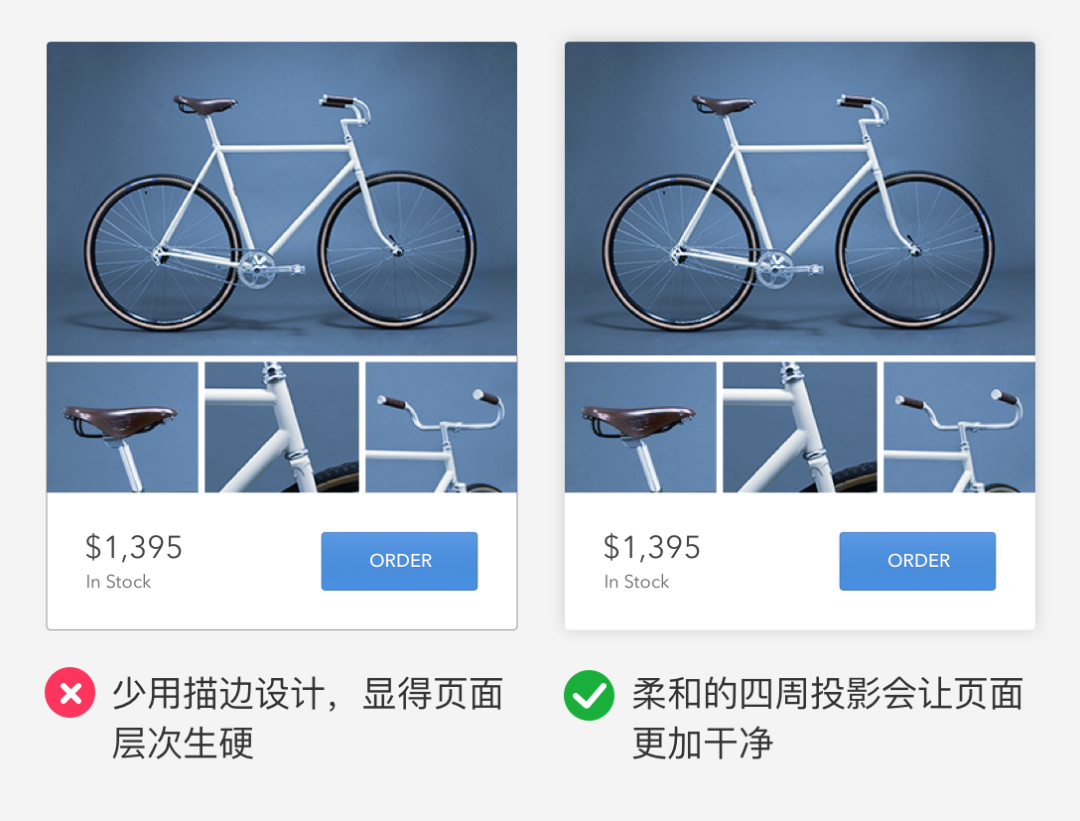
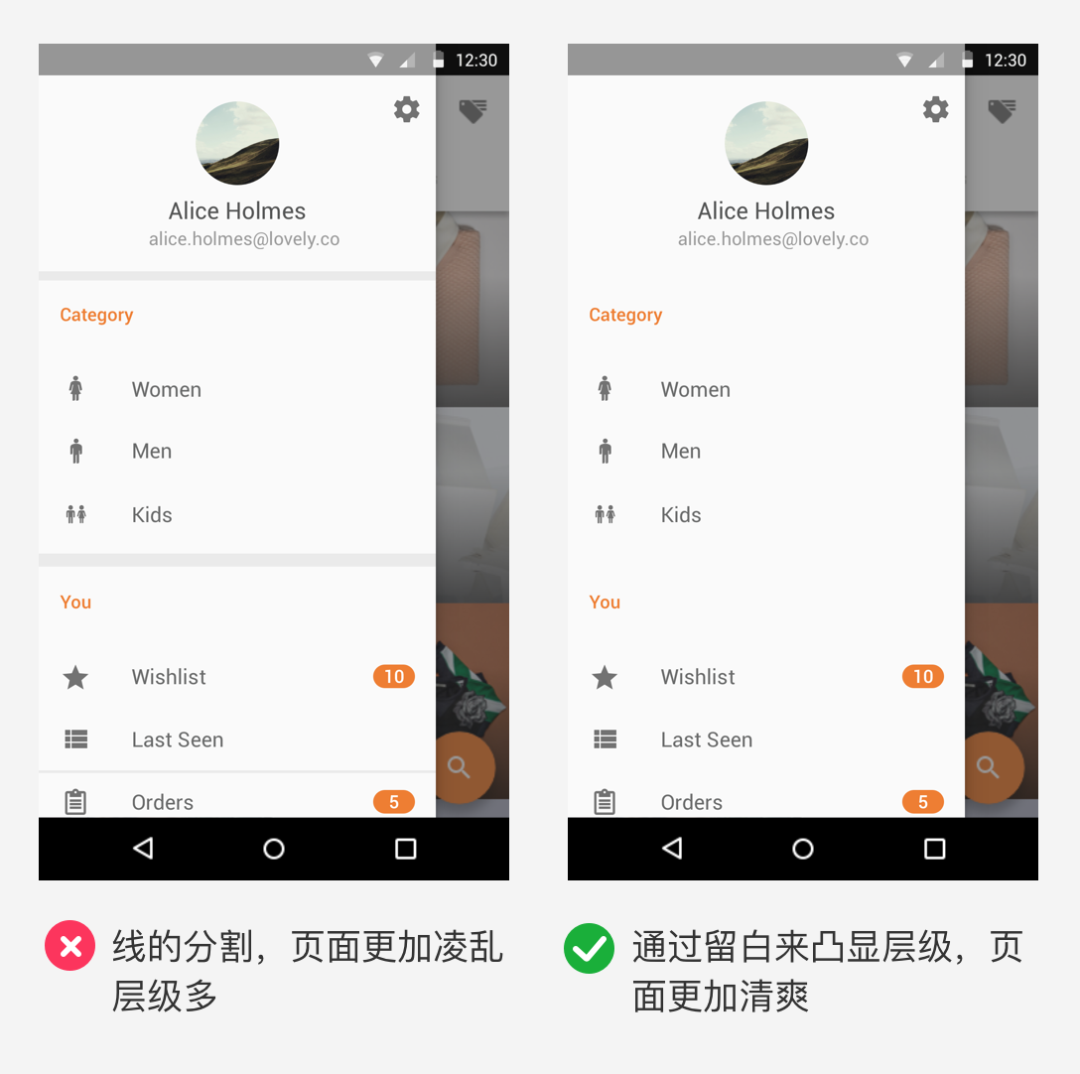
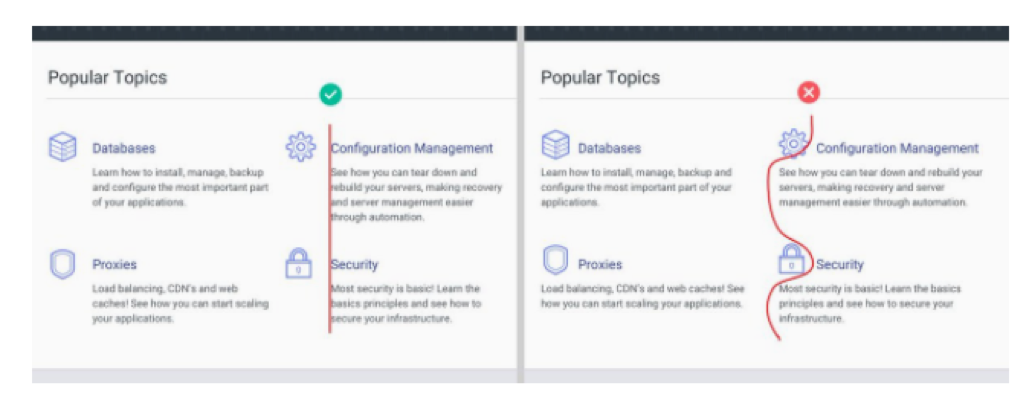
如何在UI设计中体现细节?
日期:2024-09-21 15:53:34 来源:红日三竿网
证券财经理论相关阅读
- ·白醋有什么功效?白醋的作用与功效2024-09-21
- ·7个设计师容易忽略的排版细节2024-09-21
- ·高文安作品 my noodle2024-09-21
- ·书店品牌LOGO实操案例,看看这标志如何一稿过的吧2024-09-21
- ·莴笋的营养价值及功效有哪些 孕妇吃莴笋好吗2024-09-21
- ·北京室内设计师 北京十大室内设计师2024-09-21
- ·超cute万能钩 X型衣架萌不可挡2024-09-21
- ·怎样解决文字太少的排版?2024-09-21
- ·糖友得肾病,多吃鸡和鱼?2024-09-21
- ·广州室内设计师 广州十大室内设计师2024-09-21
- 艾灸贴晚上睡觉能贴吗 取决于温度发热过长会烫伤
- 艾灸贴,属于外用的一种药膏,适当的使用才可以起到良好的治疗疾病的效果。可以起到温经通络、活血化瘀的功效,对于女性月经不调、痛经、妇科炎症等都有很好的疗效,最好按说明书操作。那艾灸贴晚上睡觉能贴吗?快来
- 北京室内设计师 北京十大室内设计师
- 京城一定汇聚不少出名的室内设计师,这个是用脚趾头想想就知道的事儿,那么2011年北京室内设计师最受土巴兔网友喜欢的有哪些呢?在抢答之前,你可以先登录北京室内设计师网友进行查看,再来回答哈。这里室内设计
- 高文安作品 my noodle
- 前几天介绍了高文安作品mycoffee,不知道喜欢咖啡的朋友有没有去品尝下那里的咖啡。有没有度过一个令人觉得惬意时光。我喜欢吃面条,而一定喜欢看高文安的作品。今天给大家带来高文安的作品mynoodle
- 那些好看的渐变色是如何设计出来的?
- 前言:渐变是无处不的在。设计师们倾向于在现代简约的UI中使用渐变,包括背景、按钮、开关、卡片、甚至是阴影!你所有能够想到的地方都有渐变的存在,这些渐变已经横扫了数码产品和Dribbble/Behanc
- 宝宝皮肤过敏可以洗澡吗 给皮肤过敏的宝宝洗澡需要注意什么
- 宝宝皮肤过敏就会复抓挠、哭闹、不能安睡、严重的还会造成食欲不振,妈妈们不妨留意一下宝宝皮肤过敏的原因,尽量减少宝宝皮肤过敏。宝宝皮肤过敏可以洗澡吗?给皮肤过敏的宝宝洗澡需要注意什么?下面就生活百科网一