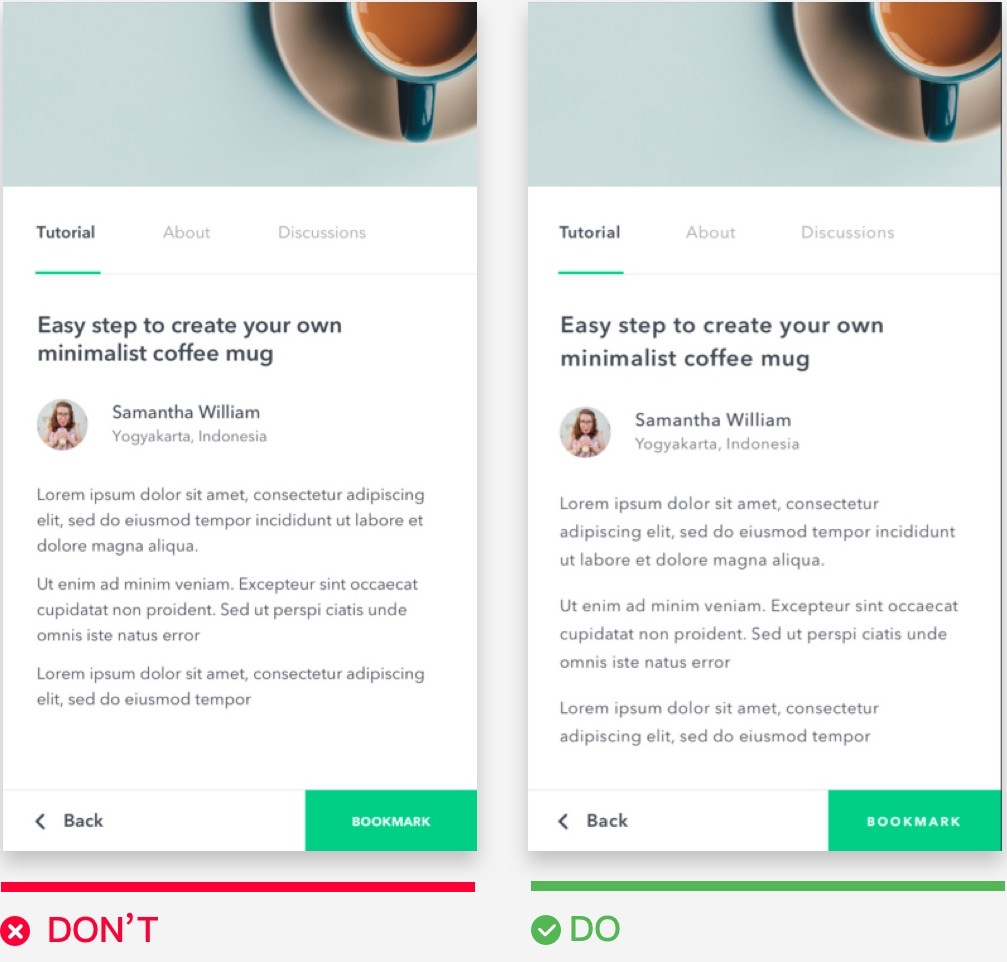
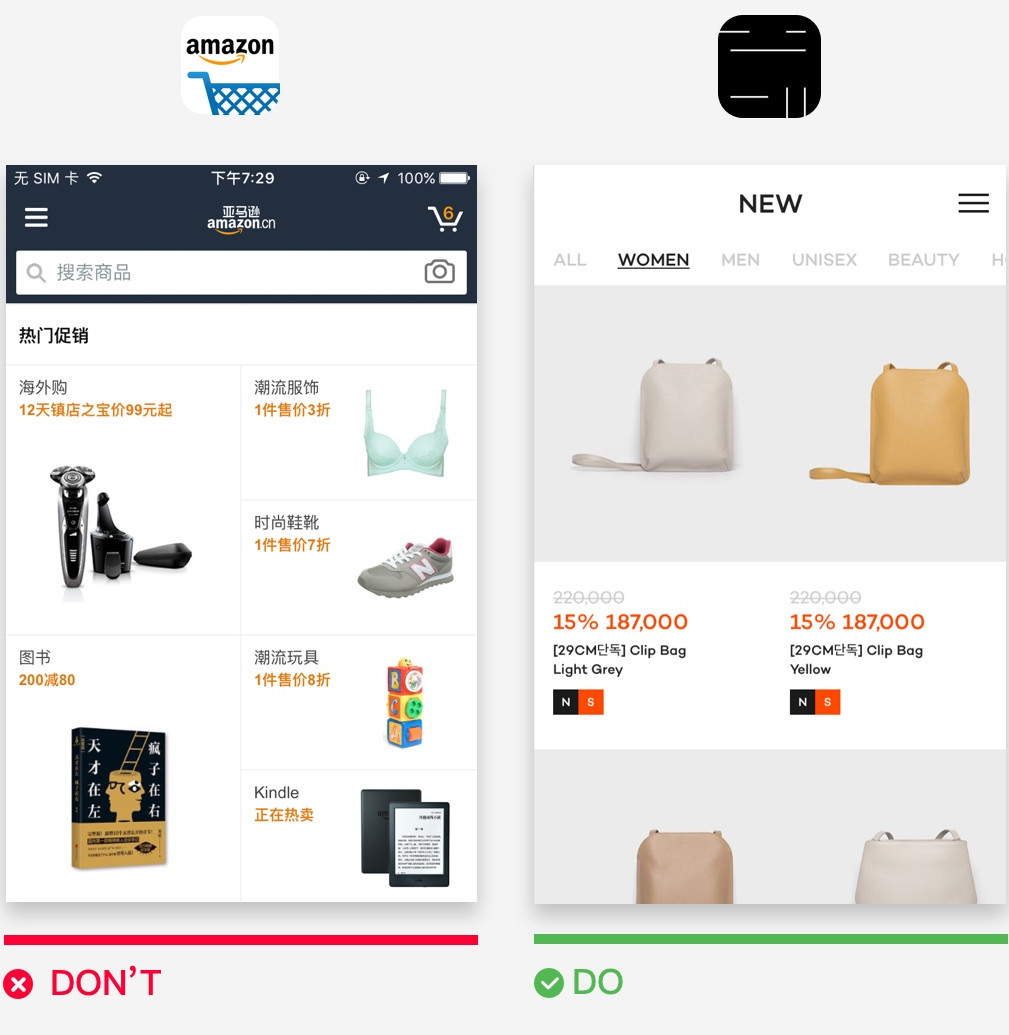
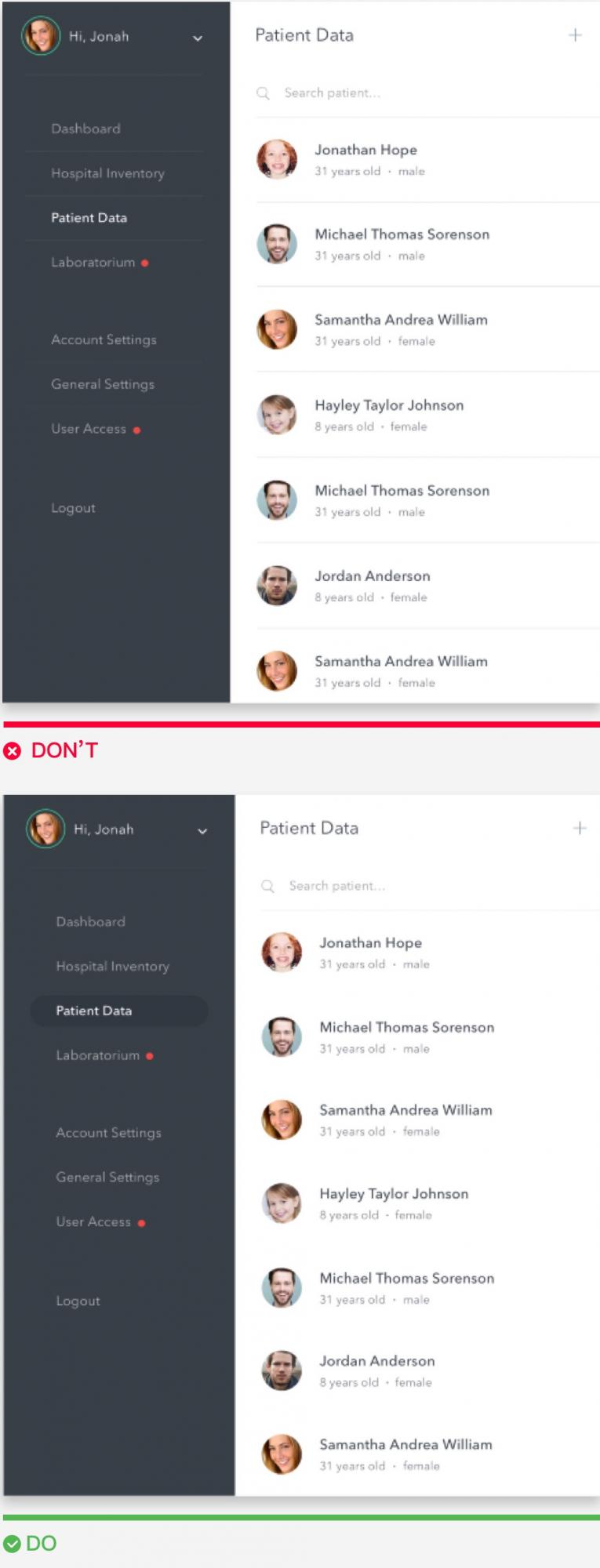
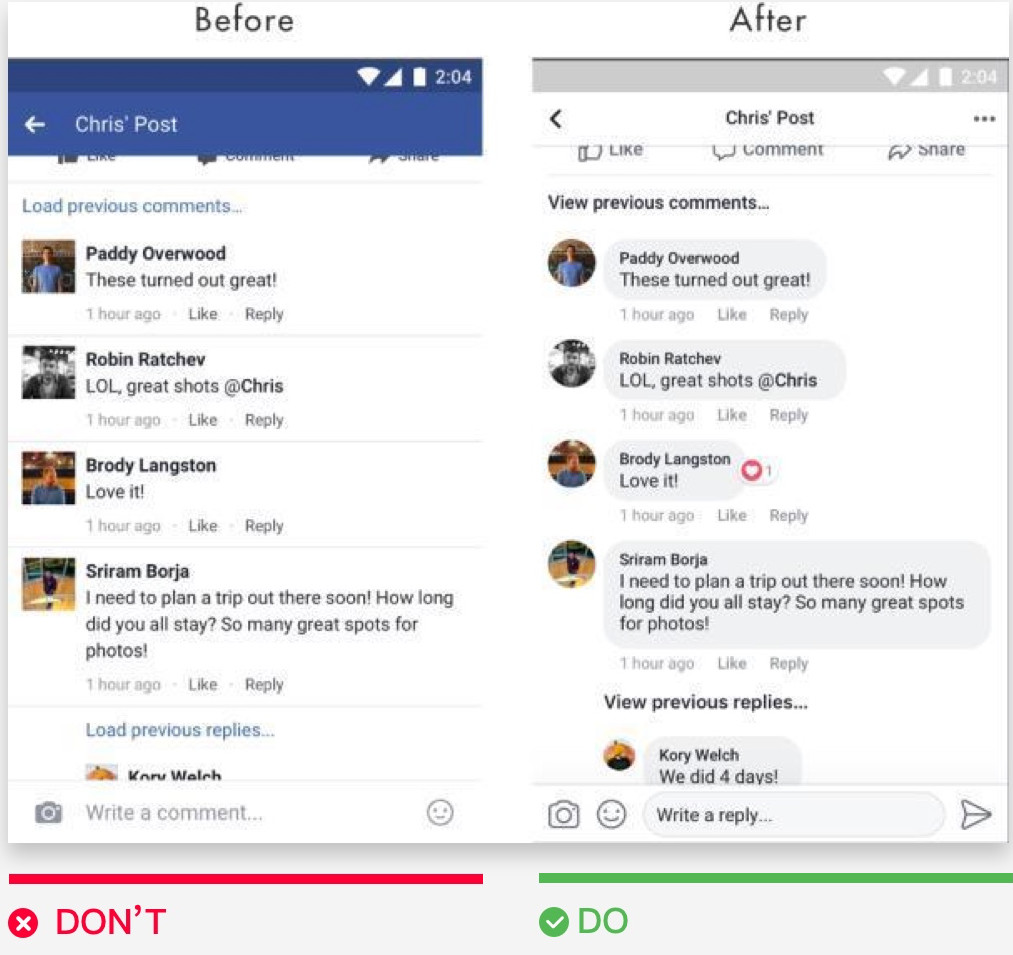
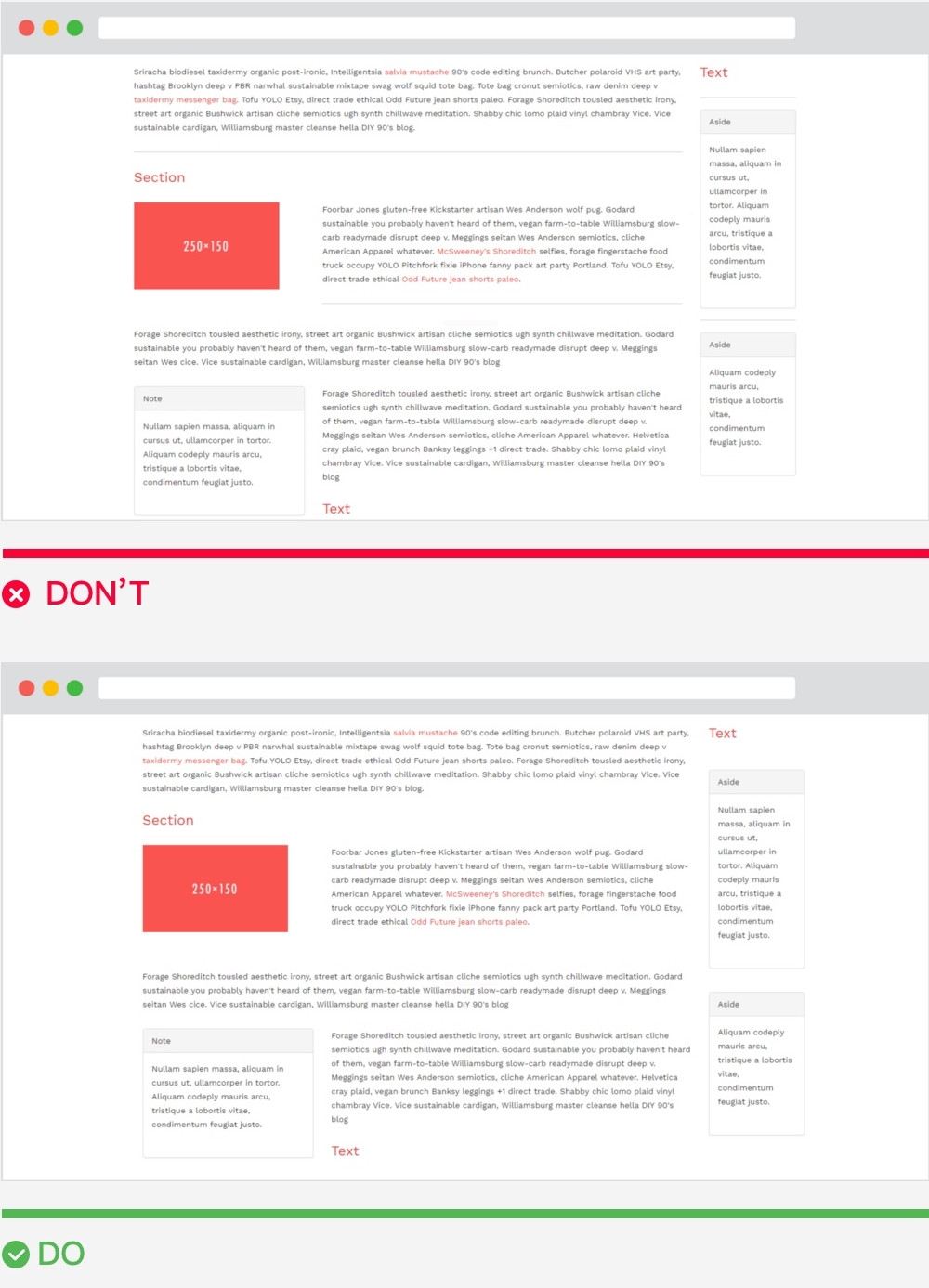
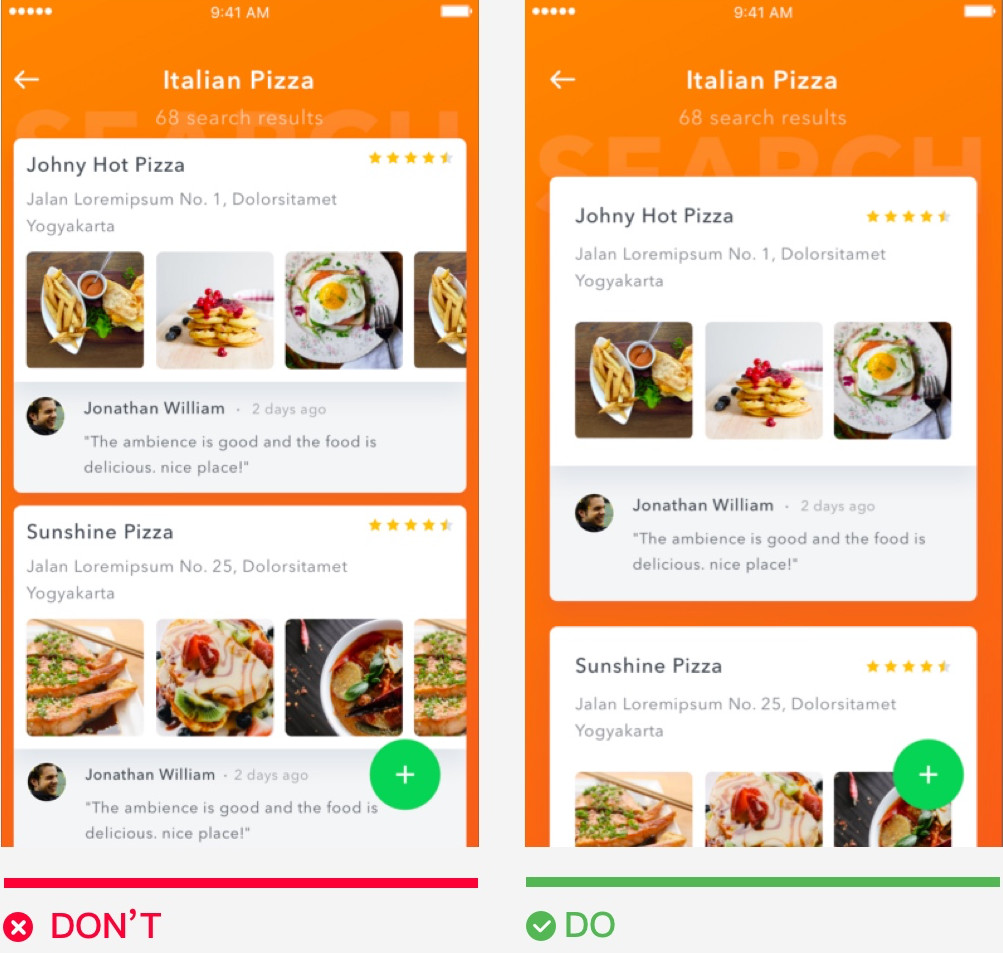
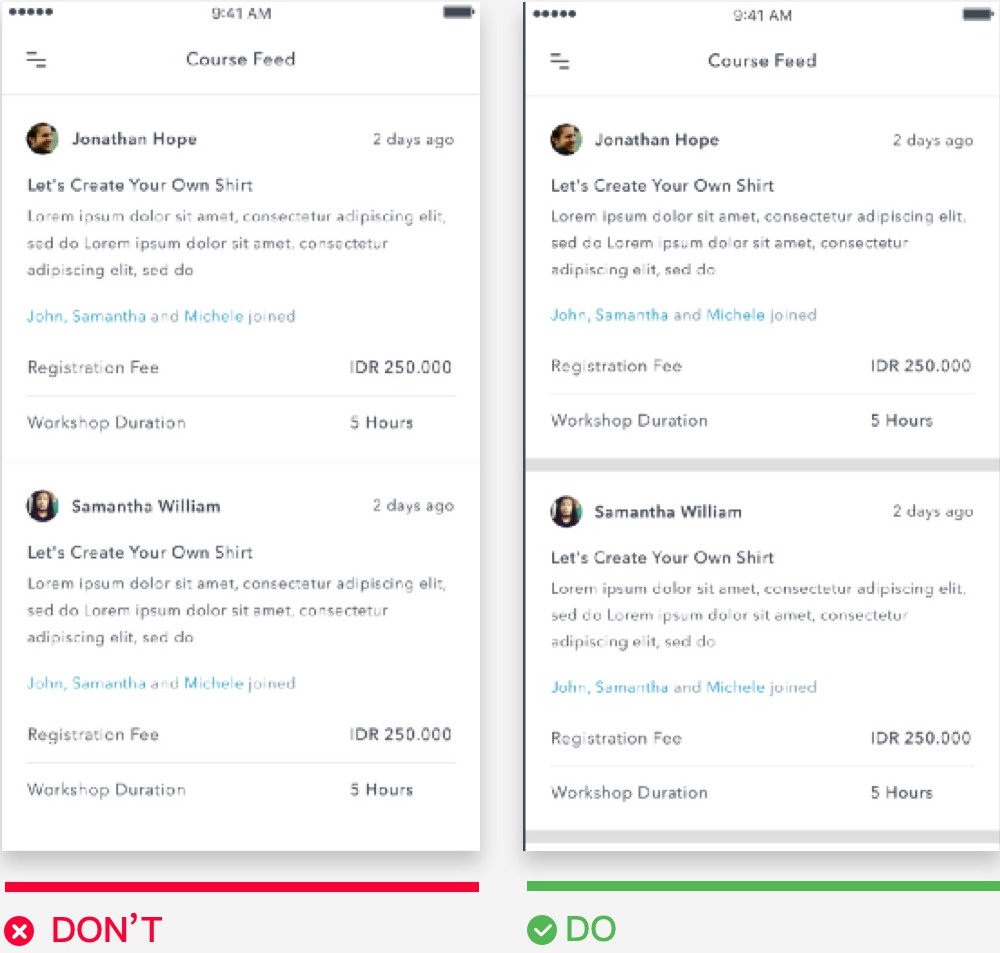
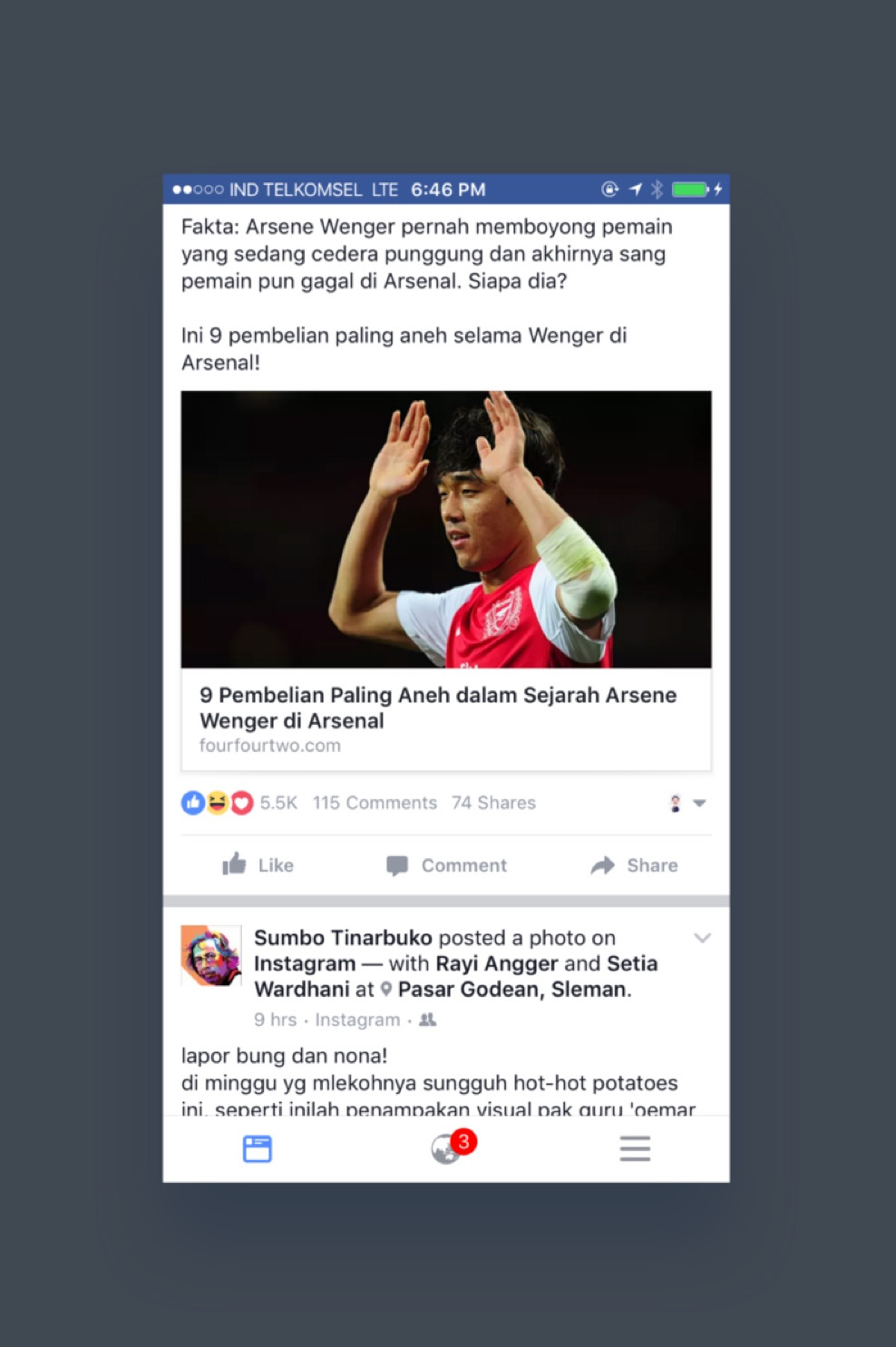
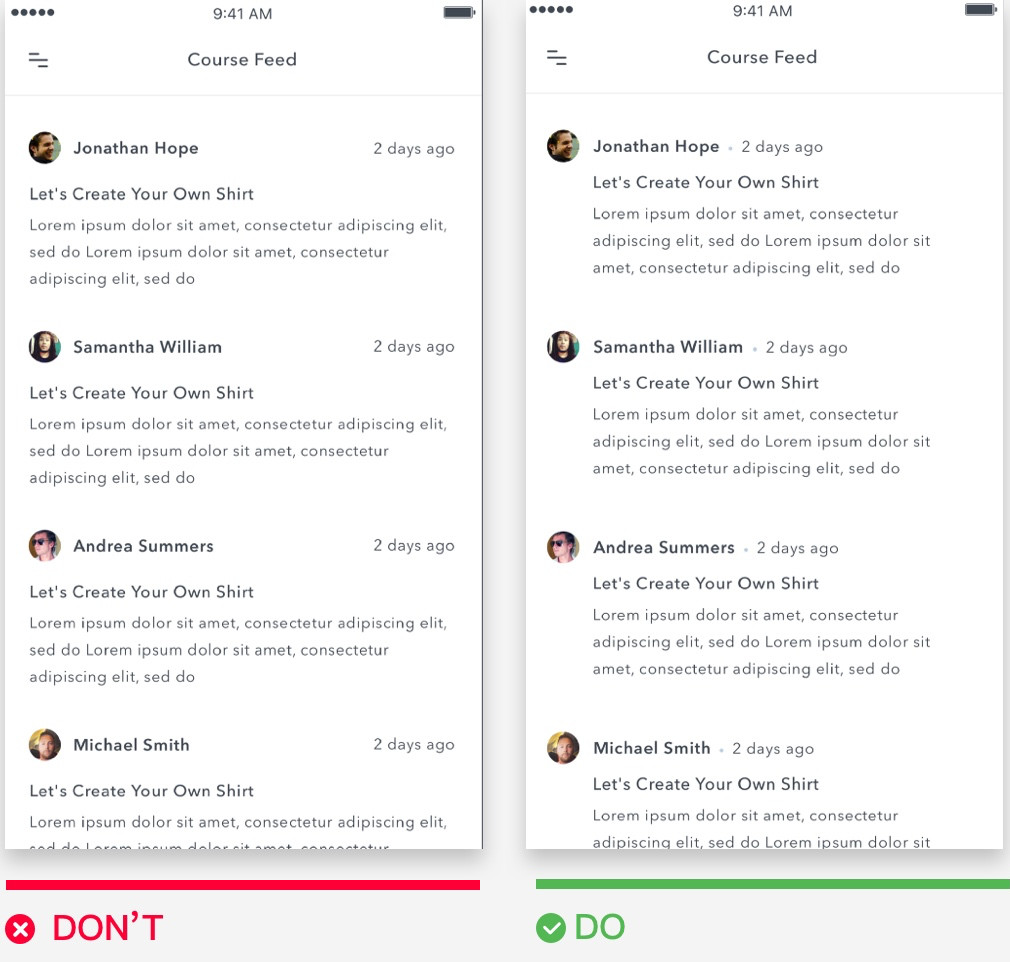
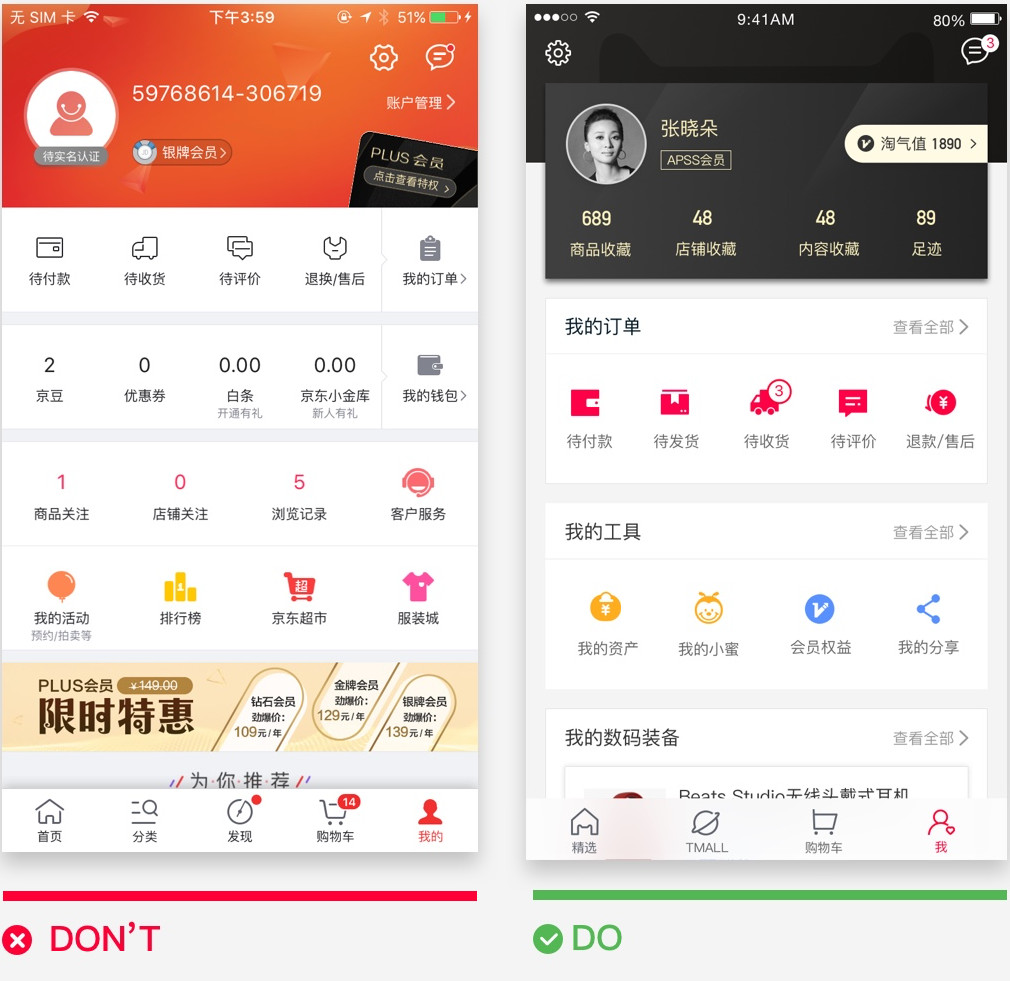
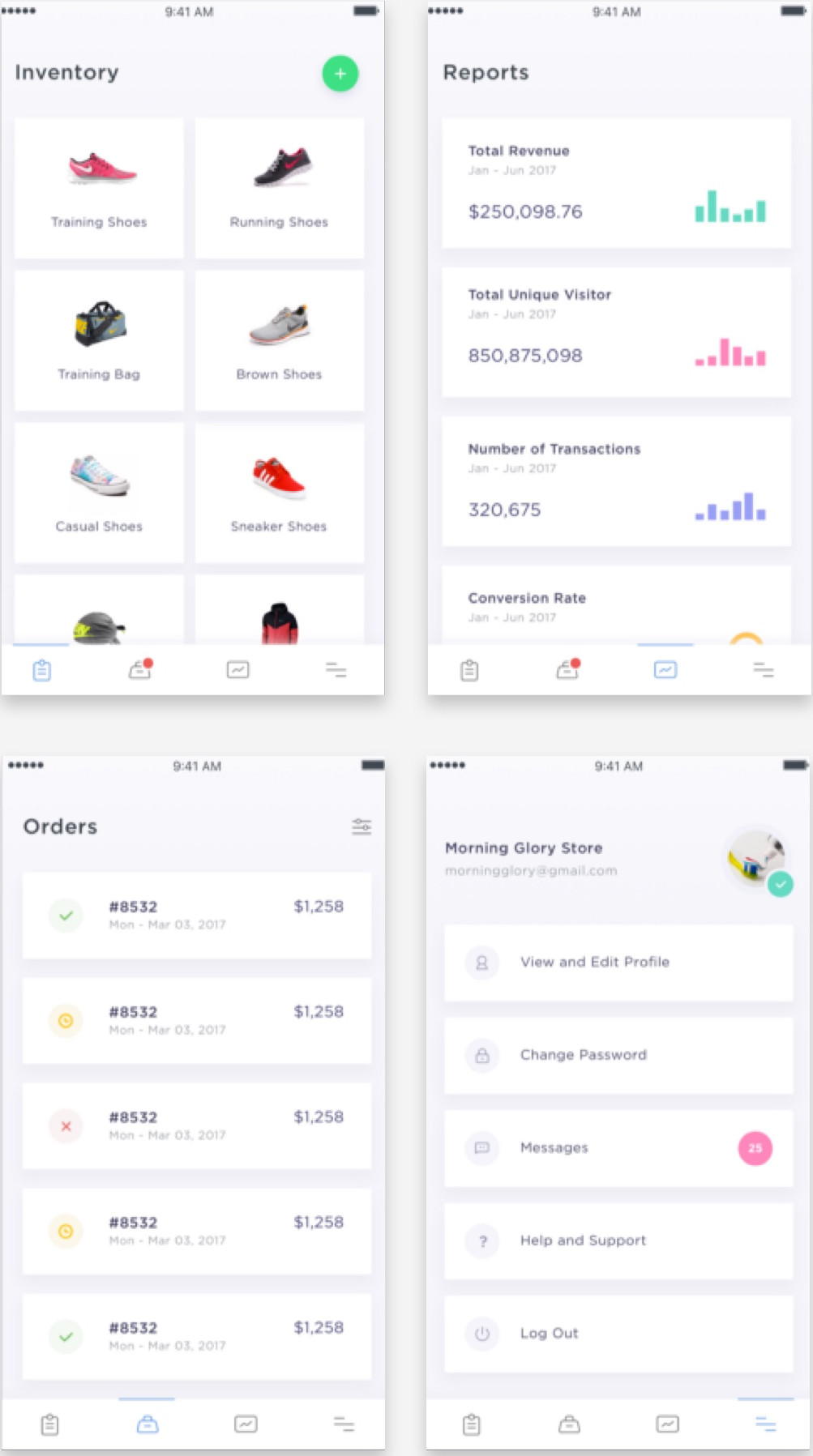
越早使用越好的5个设计小技巧
日期:2024-09-21 15:53:30 来源:红日三竿网
证券财经理论相关阅读
- ·油菜苔的营养价值 油菜尖的营养价值及功效2024-09-21
- ·亲爱的[DVD国粤语中字]下载2024-09-21
- ·回路[DVD国语中字]下载2024-09-21
- ·新概念国战网游《征程:血之心》今日14:00倾情公测2024-09-21
- ·车前草能治痛风吗 清热利尿,祛痰解毒,治疗水肿2024-09-21
- ·引领时尚的前沿 唯美网游《51新炫舞》全新版本揭秘2024-09-21
- ·致命魔术/魔高一丈/顶尖对决/死亡魔法下载2024-09-21
- ·1103天征程再续 《神鬼传奇》荣耀之行感恩视频首曝2024-09-21
- ·缺钙如何检查 缺钙做什么检查2024-09-21
- ·WCG震撼开幕 DOTA2展台初揭面纱引爆现场!2024-09-21
- 身体排毒的方法有哪些?身体排毒的方法
- 身体新陈代谢速度比较慢的话,我们体内的毒素就无法及时排出体外,这样一来身体肯定是会出现问题的。我们每天吃下去的食物,以及每天新陈代谢留在体内的脏东西,是需要及时排泄出去的,那么身体排毒的方法有哪些?下
- 跑路也讲技巧 《天子传奇》保命方法大全
- 江湖之路总是充满了艰难险阻,如果没有一两招杀手锏,各位侠客又怎能实现自己称霸武林的愿望呢?打不过BOSS可以转身就逃,不过别忘了跑路也是有技巧的。《天子传奇OL》今日特意对游戏中的那些保命方法进行了大
- 《梦想世界》暴雨现怪事 天气剧情有玩头
- 《梦想世界》有最具创意的天气系统,雨天触动剧情任务的玩法让大家大呼新奇。最近梦想大陆每逢雨天必有奇事发生,只见远处影狼原方向一片风云变幻之象,不知道又要发生什么怪诞之事了。让我们去探查一番吧!化解天雷
- 天蛾人的厄兆BD1280高清下载
- 天蛾人的厄兆BD1280高清迅雷下载地址和剧情:导演: 马克·佩灵顿编剧: Richard Hatem主演: 理查·基尔 / 黛博拉·梅辛 / 劳拉&midd
- 吃爆米花会上火吗 过量吃嗓子疼痛,口腔干燥,口舌生疮等
- 爆米花,一种膨化食品,很受年轻人欢迎,可作为日常零食。爆米花有许多意想不到的变化,传统的只加盐和少许融化的奶油,或是裹上甜甜的焦糖,还有与戈尔根朱勒干酪混和的完美组合。爆米花是令人惊喜的下酒零食,可在